
MUIのDataGridを日本語にローカライズしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
MUI(Material UI v5)は、従来のMaterial UI(v4)に置き換わる、React向けの新しいMaterial-Design UI Componentです。
今回は、MUIのDataGridを日本語にローカライズしてみました。
DataGridとは
DataGridとは、MUIで使用できるデータテーブルのComponentです。通常のTableComponentよりもリッチな機能を使用できます。
DataGridのライセンスには、MIT版とCommertial版があり、Commertial版の利用はMUIのPro以上のプランを契約する必要があります。
Commertial版を使用すると、DataGrid上でより大量のデータを表示できるようになります。
The following grid displays 31 columns and 100,000 rows - over 3 million cells in total.
今回はMIT版ライセンスでDataGridを使用してみます。
環境
- react@17.0.2
- typescript@4.5.5
やってみた
ローカライズ無しの場合
まずはDataGridをローカライズ無しで使ってみます。
はじめにGet Startedに従ってMUIの利用に必要なパッケージをインストールします。
$ npm install @mui/material @emotion/react @emotion/styled
DataGridのパッケージは別パッケージとなるのでこちらもインストールします。
$ npm install @mui/x-data-grid
DataGridを使用して次の実装を作成します。
import React from 'react';
import { DataGrid, GridColDef, GridToolbar } from '@mui/x-data-grid';
const columns: GridColDef[] = [
{ field: 'id', headerName: '10th RANK', width: 110 },
{
field: 'lastName',
headerName: 'Last name',
width: 150,
},
{
field: 'type',
headerName: 'Type',
width: 110,
},
{
field: '9thRank',
headerName: '9th RANK',
type: 'number',
width: 90,
},
];
const rows = [
{ id: 1, lastName: 'Sagisawa', type: 'Co', '9thRank': 2 },
{ id: 2, lastName: 'Ichinose', type: 'Cu', '9thRank': 3 },
{ id: 3, lastName: 'Kamiya', type: 'Co', '9thRank': 4 },
{ id: 4, lastName: 'Takamori', type: 'Pa', '9thRank': 6 },
{ id: 5, lastName: 'Sakuma', type: 'Cu', '9thRank': 7 },
{ id: 6, lastName: 'Takagaki', type: 'Co', '9thRank': 5 },
{ id: 7, lastName: 'Hayami', type: 'Co', '9thRank': 10 },
{ id: 8, lastName: 'Sato', type: 'Pa', '9thRank': 14 },
{ id: 9, lastName: 'Ogata', type: 'Cu', '9thRank': 9 },
{ id: 10, lastName: 'Ninomiya', type: 'Co', '9thRank': 22 },
];
const DataGridDemo: React.FC = () => {
return (
<div style={{ height: 400, width: '50%', margin: 30 }}>
<DataGrid
rows={rows}
columns={columns}
pageSize={5}
rowsPerPageOptions={[5]}
components={{
Toolbar: GridToolbar,
}}
/>
</div>
);
};
export default DataGridDemo;
DataGridでデータテーブルを作成できました。ローカライズをしていないので、ヘッダーやフッターのツールの表記が既定の英語となっていますね。

日本語ローカライズしてみる
次に前節のDataGridの実装に対して日本語ローカライズの変更を行います。
ドキュメントによると、DataGridでは現時点で日本語を含む23の言語へのローカライズに対応しているようです。
そしてDataGridのローカライズを行いたい場合は、@mui/x-data-gridからローカライズ用のComponentを追加でImportして使用するだけで行えます。
日本語ローカライズの場合は、jaJPを@mui/x-data-gridよりimportします。
import { DataGrid, GridColDef, GridToolbar, jaJP } from '@mui/x-data-grid';
そしてDataGridタグでlocaleTextプロパティを設定します。
const DataGridDemo: React.FC = () => {
return (
<div style={{ height: 400, width: '50%', margin: 30 }}>
<DataGrid
rows={rows}
columns={columns}
pageSize={5}
rowsPerPageOptions={[5]}
components={{
Toolbar: GridToolbar,
}}
localeText={jaJP.components.MuiDataGrid.defaultProps.localeText}
/>
</div>
);
};
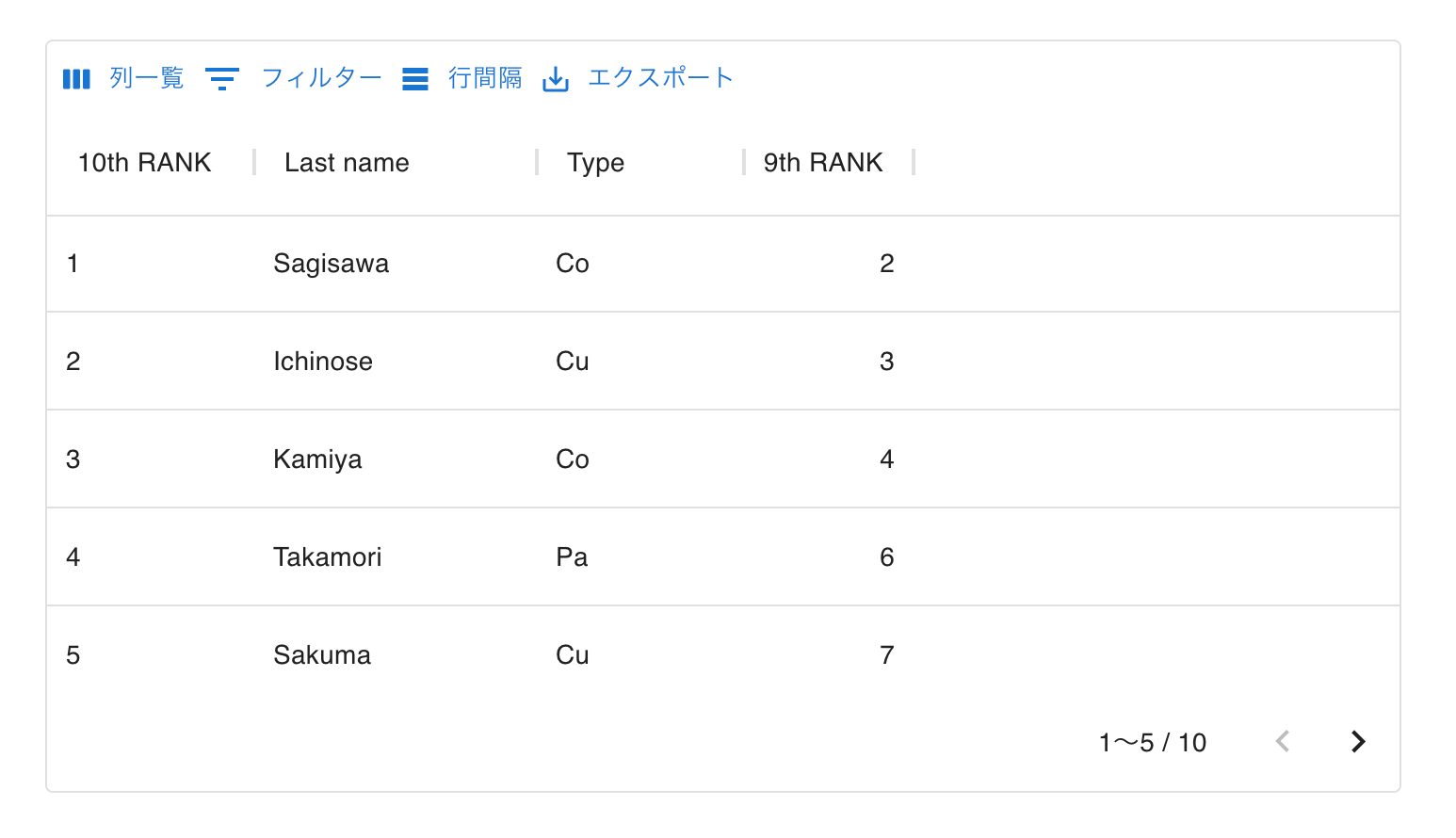
するとヘッダーやフッターのツールの表記を日本語とすることができました!

おわりに
MUIのDataGridを日本語にローカライズしてみました。
日本語ローカライズも簡単できるようになっていますし、今後はどんどんMaterial-UIをMUIに置き換えていきたいですね。
以上










